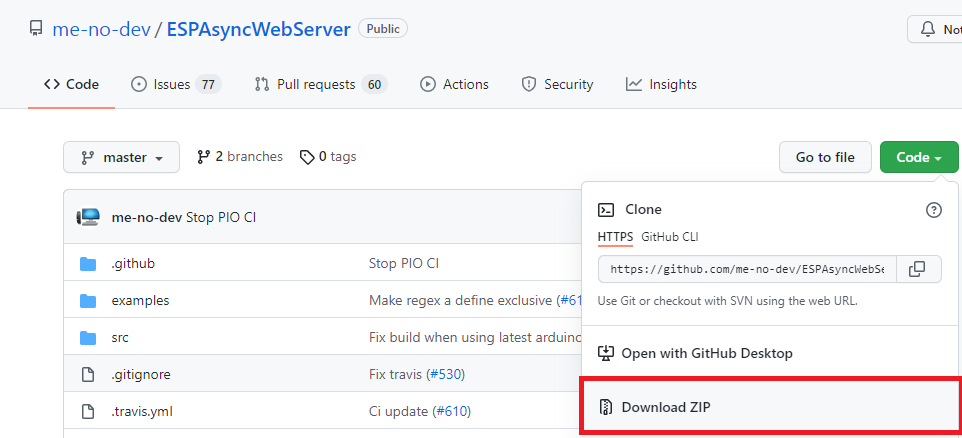
To use the below code, you need to copy and paste code in your Arduino ide and install a library called ESPAsyncWebServer

- download .zip file
- Unzip the .ziped file and you should see a folder called ESPAsyncWebser-master
- rename the folder
ESPAsyncWebserver-masterto ESPAsyncWebserver - move the folder ESPAsyncWebserver to the Arduino ide installation libraries folder
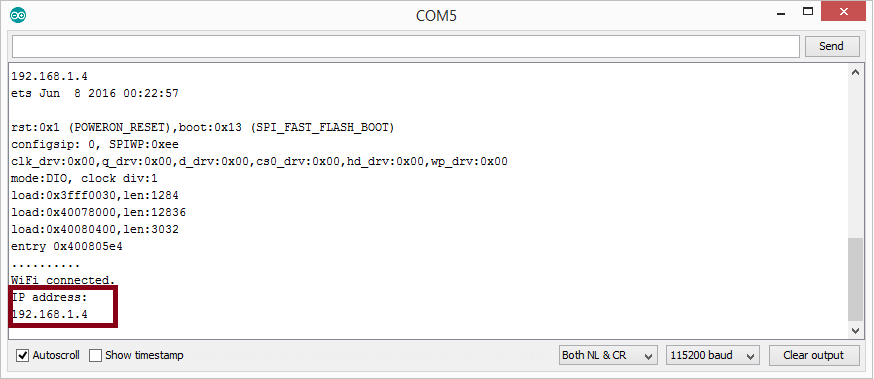
- Compile the code and open the serial monitor to view the IP Address of your ESP32 board(in case, if you didn’t find any IP Address on your serial monitor then at that instant, press the EN button of your ESP32 board)
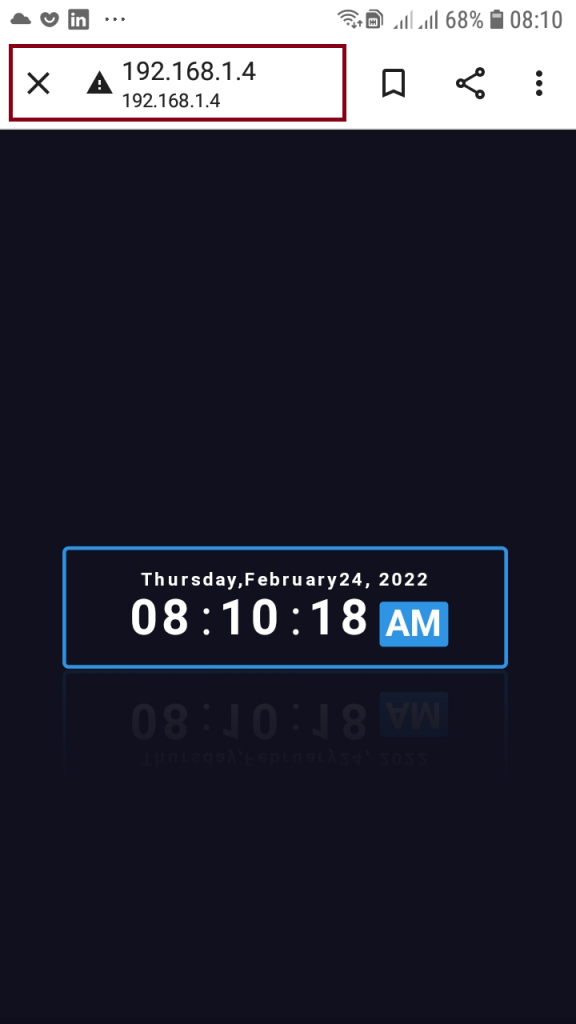
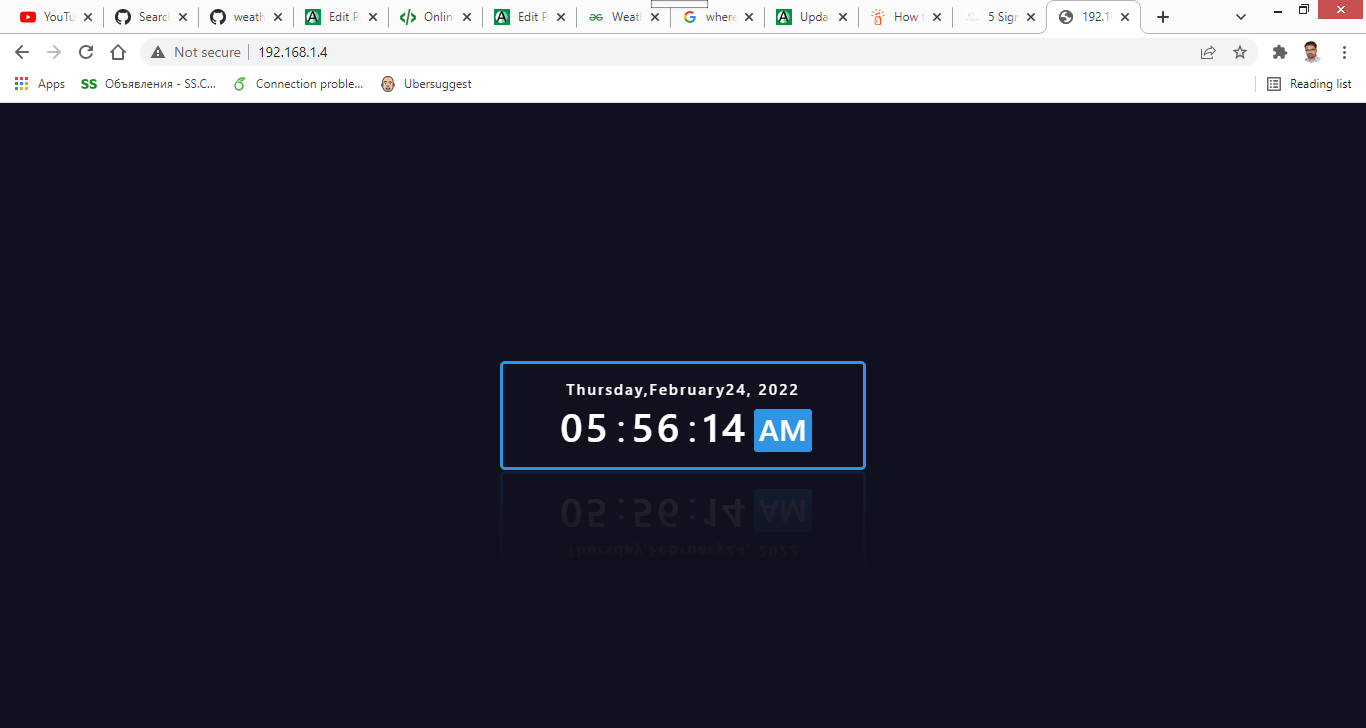
- Copy and paste the IP Address of your ESP32 board on a web browser address bar to view the digital timepiece
// Import required libraries
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
// Replace with your network credentials
const char* ssid = "xx";
const char* password = "%ssid6630&";
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #10101E;
}
.datetime{
color: #fff;
background: #10101E;
font-family: "Segoe UI", sans-serif;
width: 340px;
padding: 15px 10px;
border: 3px solid #2E94E3;
border-radius: 5px;
-webkit-box-reflect: below 1px linear-gradient(transparent, rgba(255, 255, 255, 0.1));
transition: 0.5s;
transition-property: background, box-shadow;
}
.datetime:hover{
background: #2E94E3;
box-shadow: 0 0 30px #2E94E3;
}
.date{
font-size: 15px;
font-weight: 600;
text-align: center;
letter-spacing: 2px;
}
.time{font-size: 40px;display: flex;justify-content: center;align-item:center;
}
.time span:not(:last-child){position: relative;margin: 0 6px;font-weight: 600;
text-align: center;letter-spacing: 3px;
}
.time span:last-child{background: #2E94E3;font-size: 30px; font-weight: 600;
text-transform: uppercase;margin-top: 10px;padding: 0 5px;border-radius: 3px;
}
</style>
</head>
<body onload="initClock()">
<!--digital clock start-->
<div class="datetime"><div class="date"> <span id="dayname">Day</span>,<span id="month">Month</span><span id="daynum">00</span>, <span id="year">Year</span></div>
<div class="time"><span id="hour">00</span>:<span id="minutes">00</span>:<span id="seconds">00</span><span id="period">AM</span></div></div>
<!--digital clock end-->
<script type="text/javascript">function updateClock(){ var now = new Date();var dname = now.getDay(),mo = now.getMonth(),dnum = now.getDate(),
yr = now.getFullYear(),hou = now.getHours(), min = now.getMinutes(), sec = now.getSeconds(), pe = "AM";
if(hou >= 12){ pe = "PM"; }
if(hou == 0){hou = 12;}
if(hou > 12){hou = hou - 12;}
Number.prototype.pad = function(digits){for(var n = this.toString(); n.length < digits; n = 0 + n);return n; }
var months = ["January", "February", "March", "April", "May", "June", "July", "Augest", "September", "October", "November", "December"];
var week = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
var ids = ["dayname", "month", "daynum", "year", "hour", "minutes", "seconds", "period"];
var values = [week[dname], months[mo], dnum.pad(2), yr, hou.pad(2), min.pad(2), sec.pad(2), pe];
for(var i = 0; i < ids.length; i++)document.getElementById(ids[i]).firstChild.nodeValue = values[i]; }
function initClock(){updateClock();window.setInterval("updateClock()", 1);}</script> </body>
</html>)rawliteral";
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
// Start server
server.begin();
}
void loop(){
}



Leave a Reply